Customizing Your Project
Customizing a Project Landing Page | Customizing an Item Page | Creating a Page
AudiAnnotate projects are presented minimally by default. However, users can add contextual information (text, photos, links, etc.) to any project page through GitHub. To do so, you will need to have basic knowledge of either HTML or markdown. Learn more about HTML through this free tutorial or markdown in this free guide.
Customizing a Project Landing Page
The project landing page is the home page for your project. By default, it will show the name of your project and present a link to a page for each audiovisual item. You may wish to include some introductory information about your project on this page.
- Navigate to your projects page in AudiAnnotate
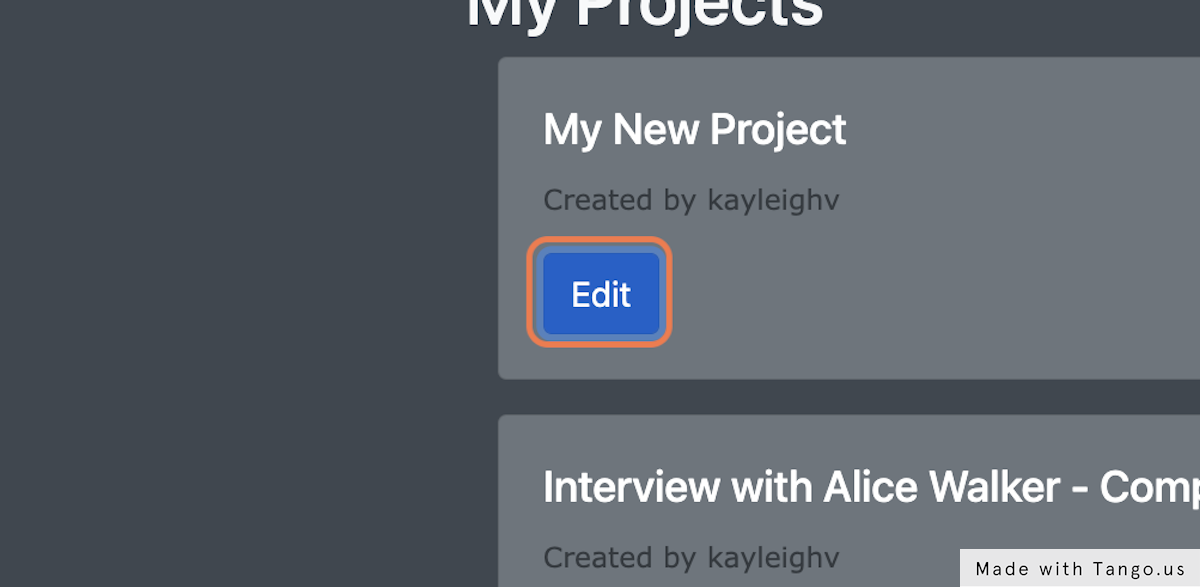
- Select “Edit” for the appropriate project
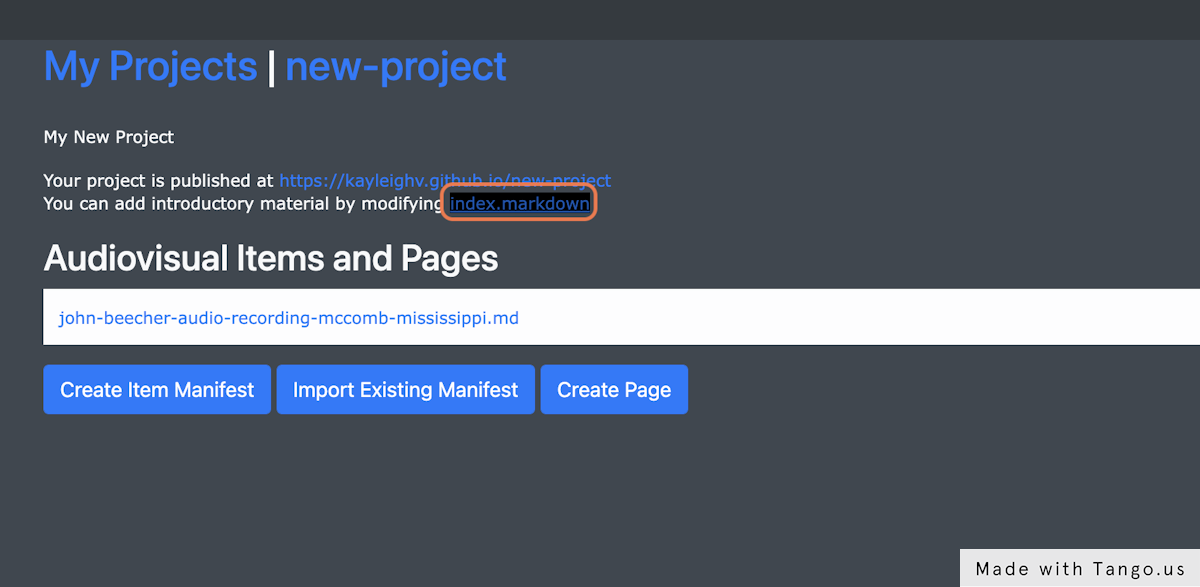
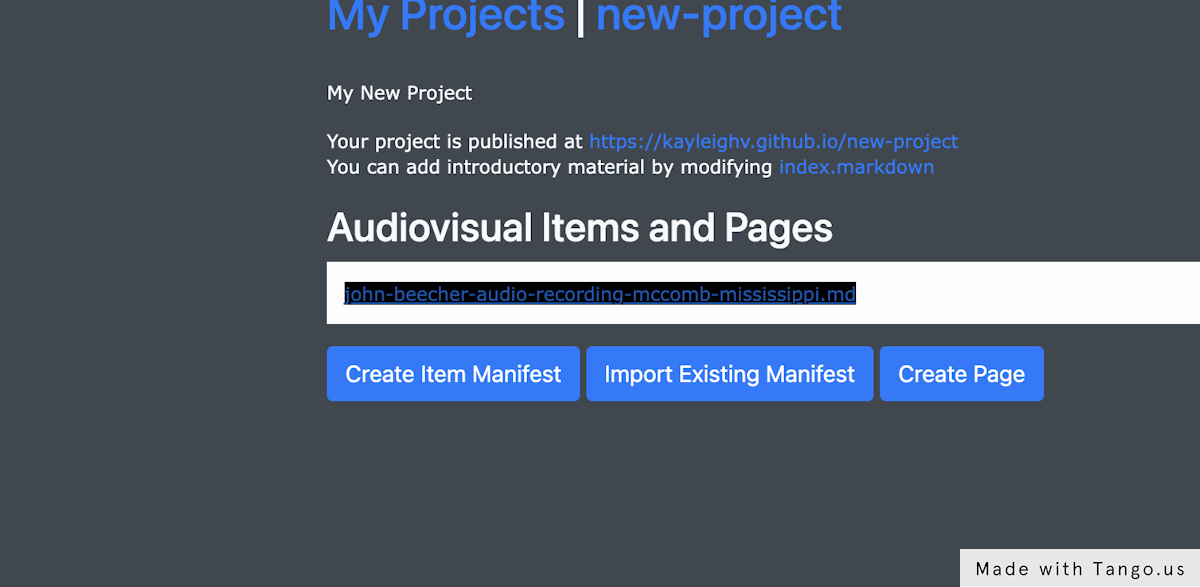
- Open the index.markdown file by clicking the linked text
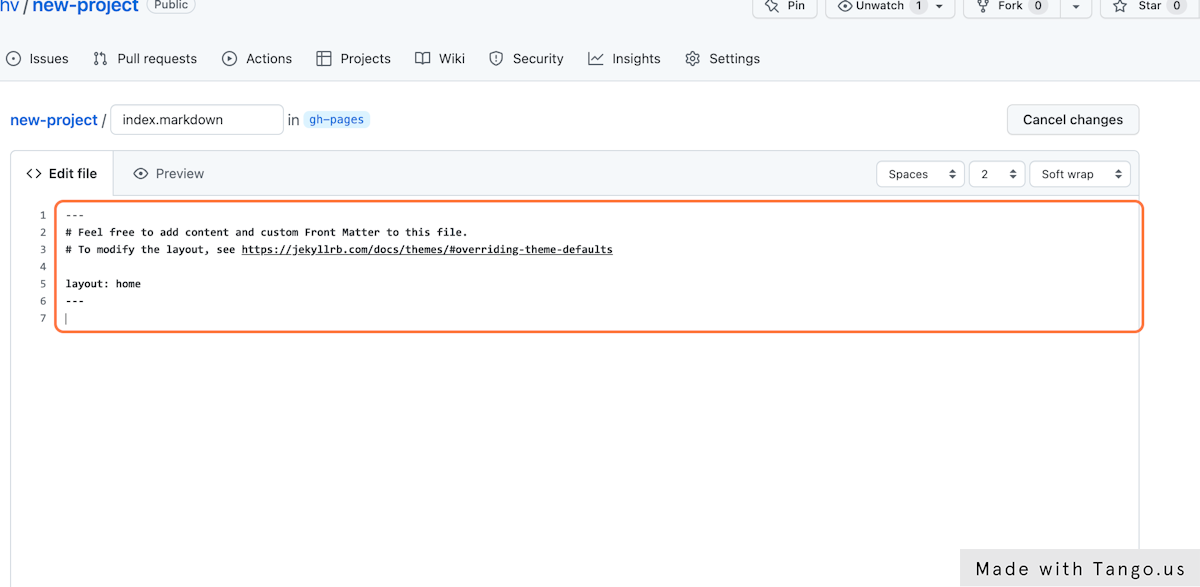
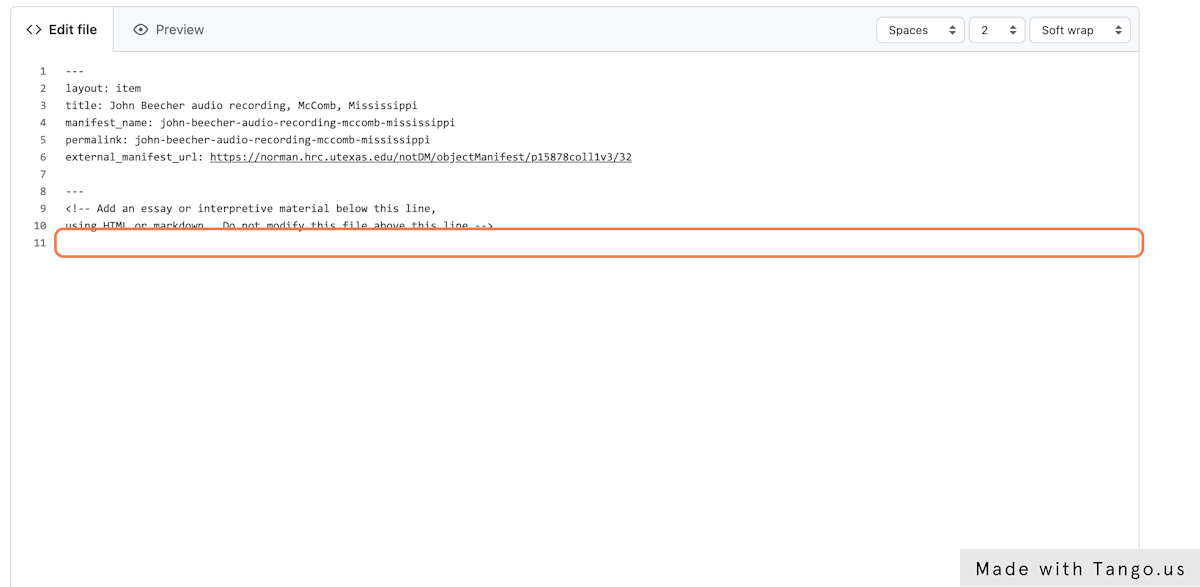
- Enter your content below the dashed line in either HTML or markdown language
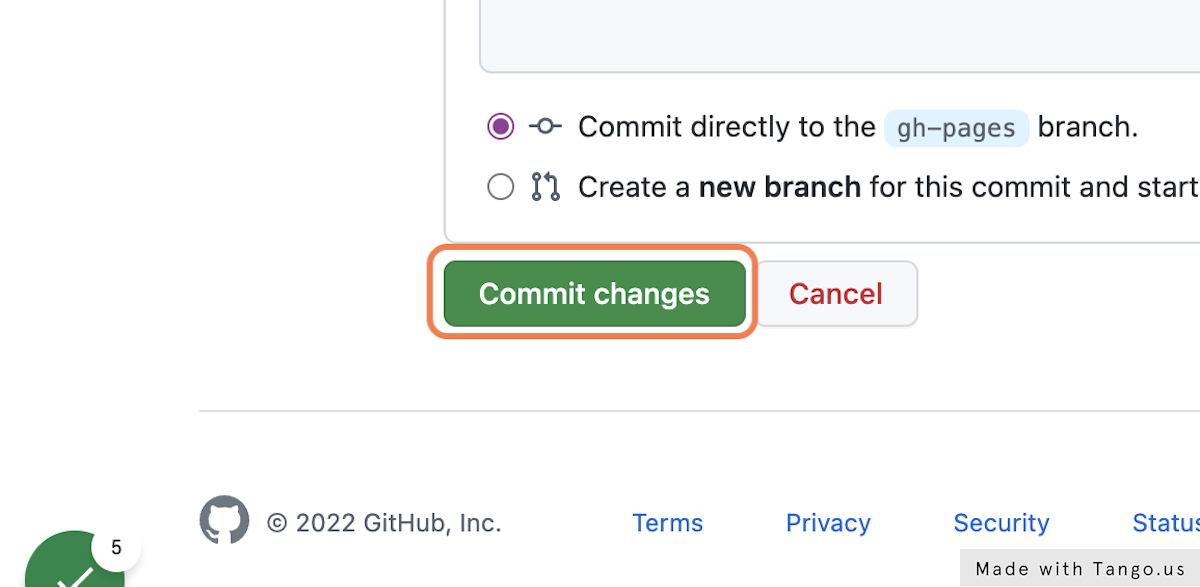
- Select "Commit changes"

This will take you to the index.md file for your project in your GitHub repository.

You can enter text, tables, images, links, etc.


This workflow was created with Tango
Customizing an Item Page
An item page is the individual page that houses one audiovisual item and its annotations. You may wish to include some additional information about the audiovisual item on this page.
Note: you can also use basic HTML within annotations to, for example, use italic or bold text or include links.
- Navigate to your projects page in AudiAnnotate
- Select “Edit” for the appropriate project
- Select the appropriate audiovisual item
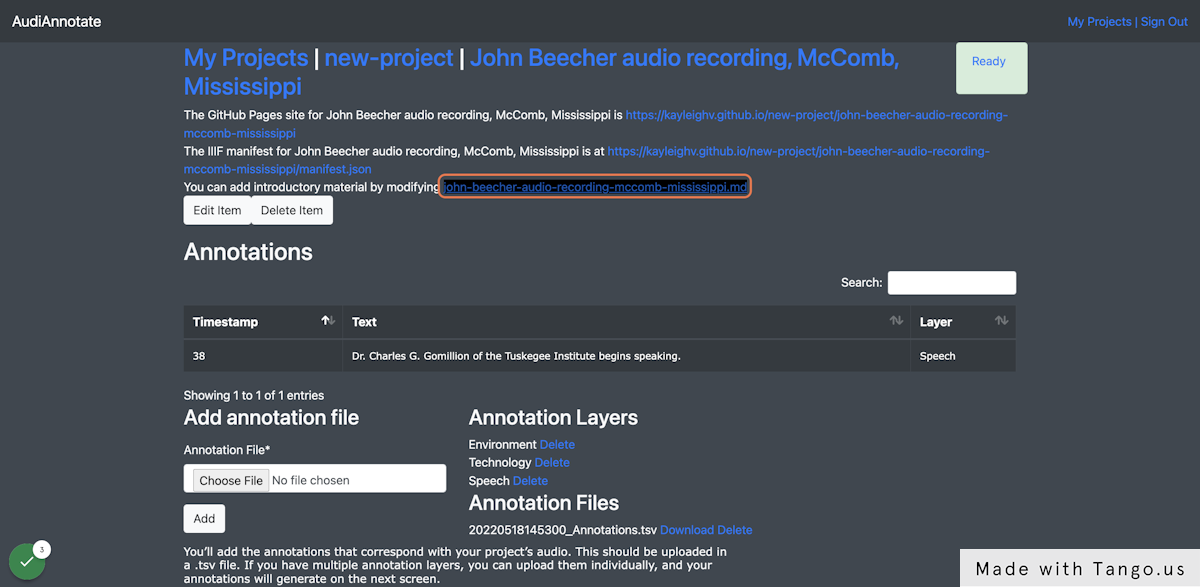
- Open the index.markdown file by clicking the linked text
- Enter your content below the dashed line in either HTML or markdown language
- Select "Commit changes"



You can enter text, tables, images, links, etc.


This workflow was created with Tango
Creating a Page
You may want to add a page to your project that does not house any audiovisual items or annotations, but instead holds some other contextual information relevant to your project, e.g., a bibliography or an essay. To do so, you will need to create a page within your project.
- Navigate to your projects page in AudiAnnotate
- Select “Edit” for the appropriate project
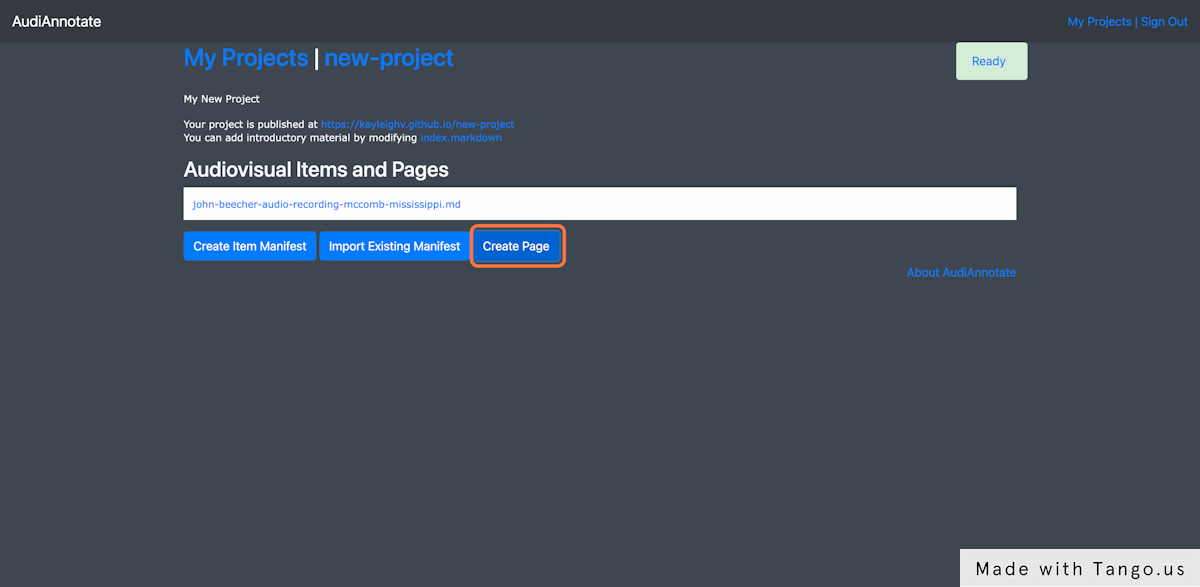
- Select "Create Page"
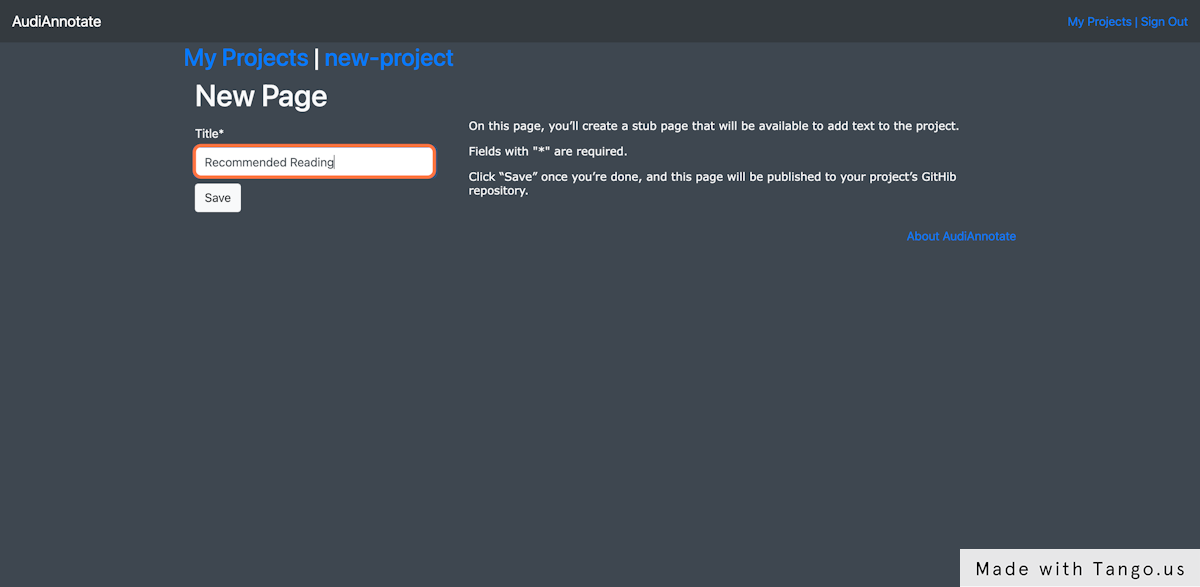
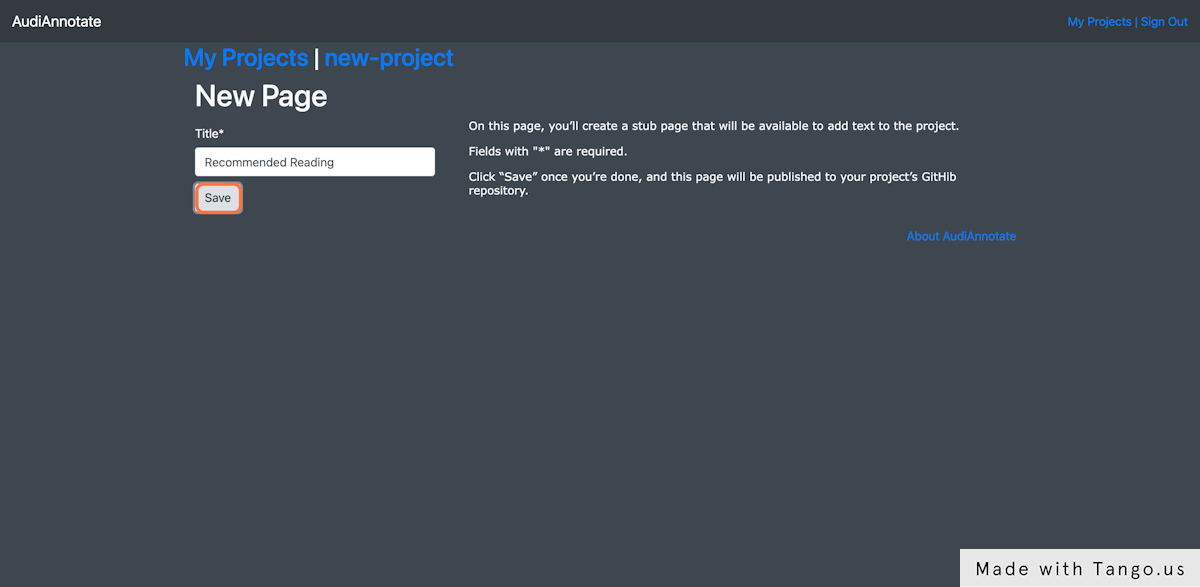
- Give your page a title
- Select "Save"
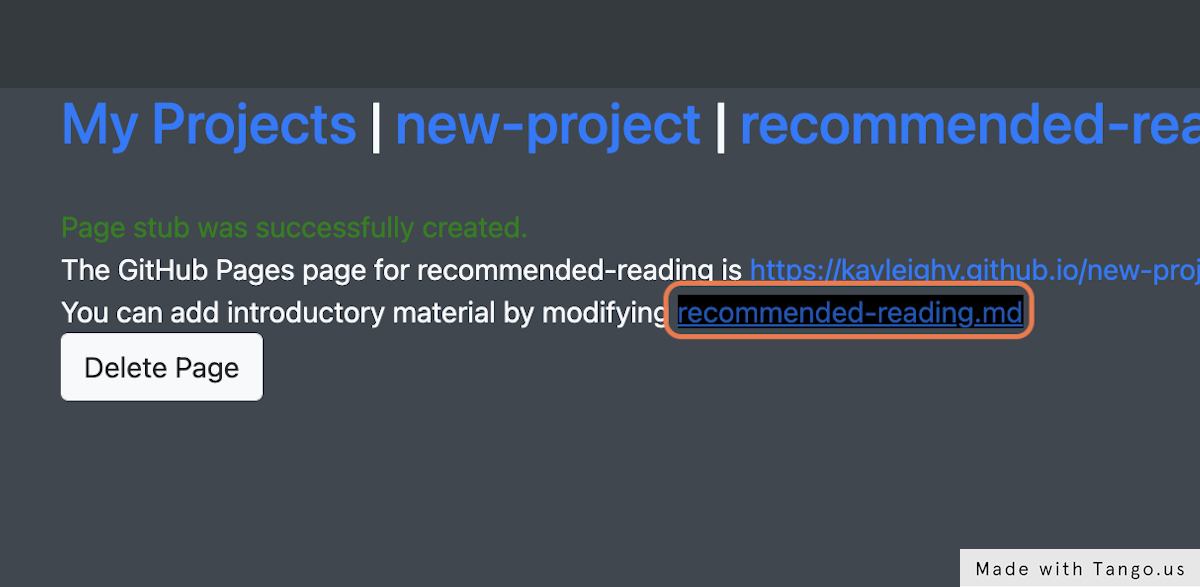
- Open the index.markdown file by clicking the linked text
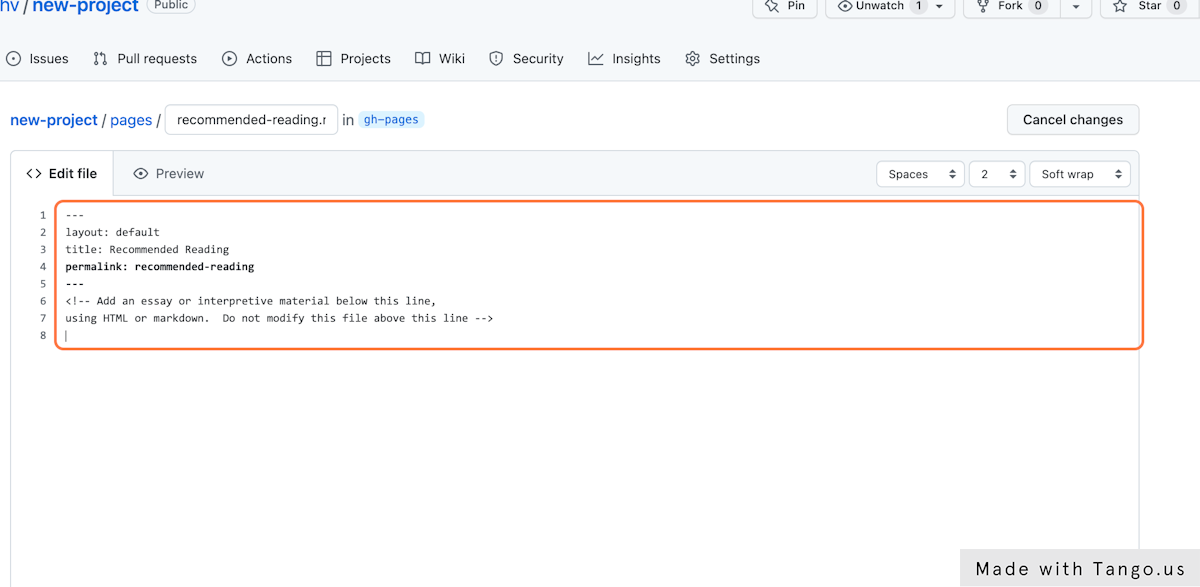
- Enter your content below the dashed line in either HTML or markdown language
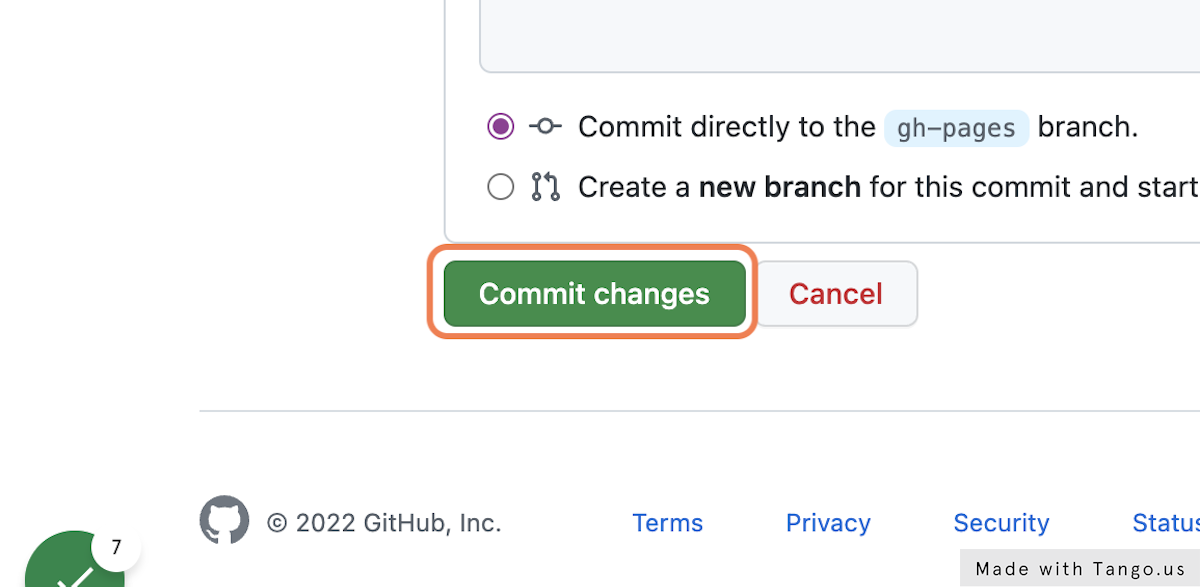
- Select "Commit changes"





You can enter text, tables, images, links, etc.


This workflow was created with Tango