Adding Annotations
- Navigate to your projects page in AudiAnnotate
- Select “Edit” for the appropriate project
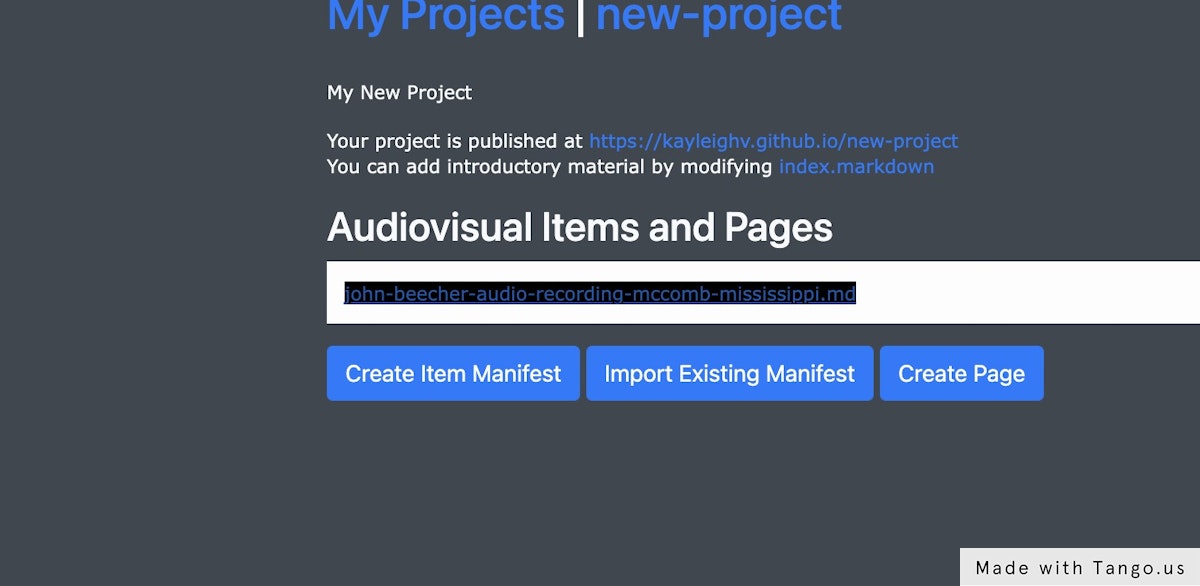
- Select the title of the appropriate audiovisual file
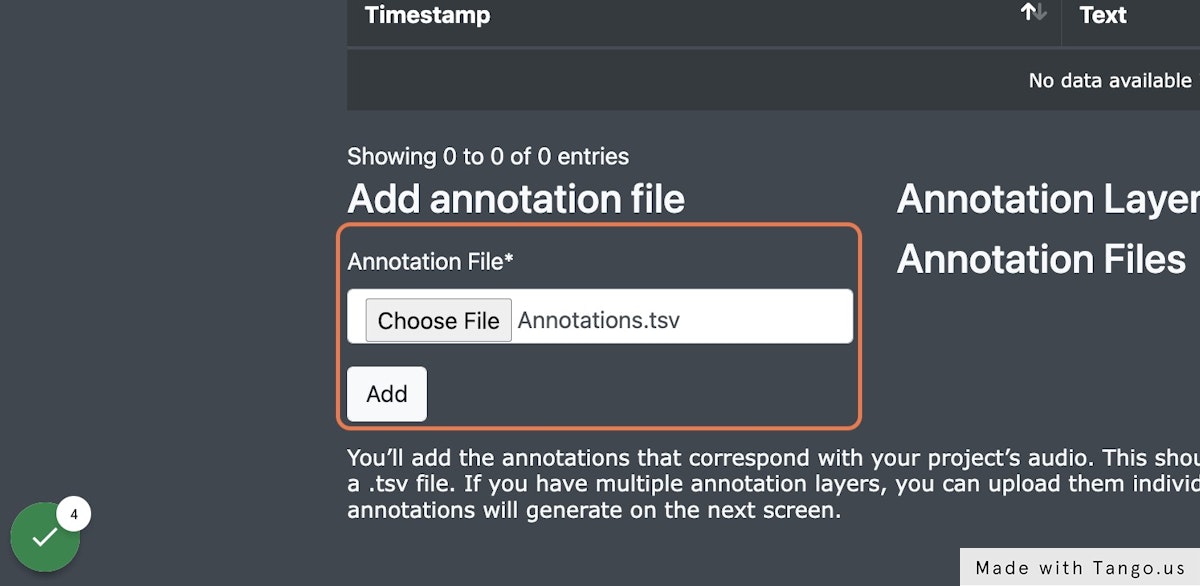
- Under "Add Annotations", select “Choose file" and find your annotation file
- Select “Add”
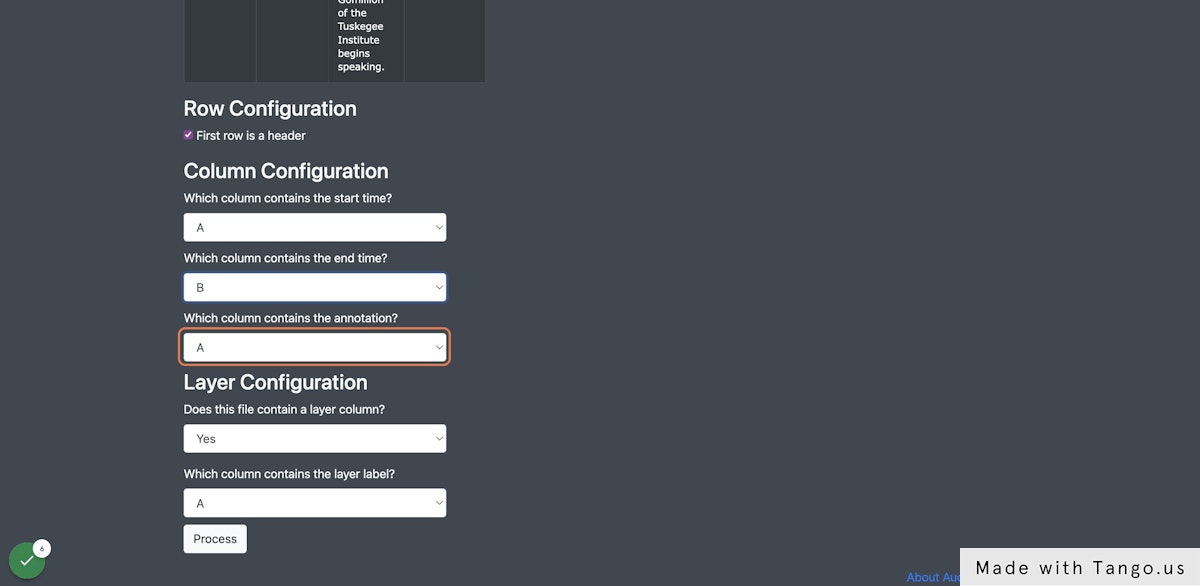
- Configure your file so the application knows how to read each column
- Uncheck the check box if the first row does not contain column titles
- Use the drop-downs to select the appropriate label for each column that corresponds to start time, end time, and annotation
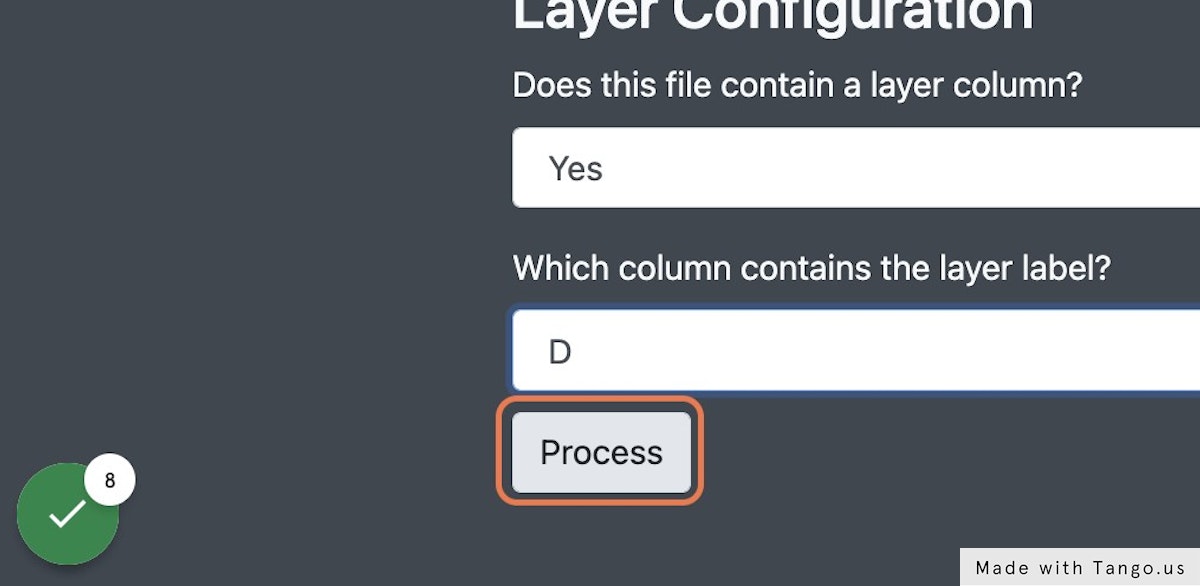
- If your file contains an additional column with a layer label, select “yes” on the dropdown under “Layer Configuration” and select the appropriate column. If your file does not have a column for layer label, select “no” in the dropdown. You will then be prompted to name your layer in the field “Annotation Layer Label.”
- Select "Process"
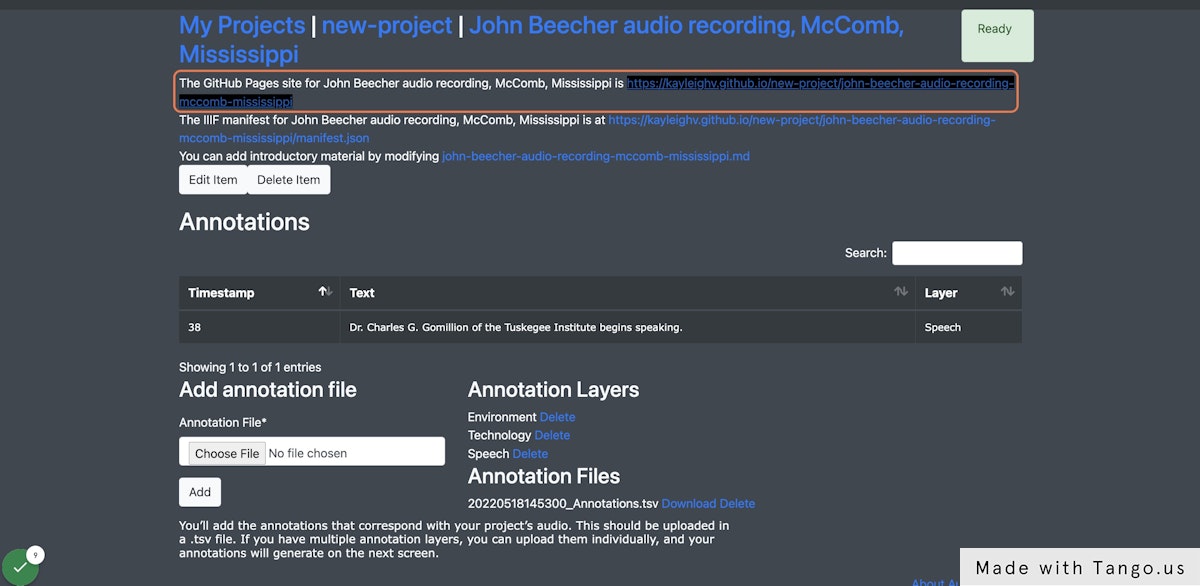
- Once you see the green "Ready" alert in the top right of the screen, you can visit the project site to see your annotations



This will generate your annotations and align them in the IIIF manifest with the audiovisual file.




This workflow was created with Tango